अपने Website या Blog को Mobile Friendly कैसे बनायें New Blogger जरूर पढ़ें इसे।
Website Ko Mobile Friendly Kaise Banaye
Intro:-
स्वागत है आपका फिर से एक और नए आर्टिकल में , अगर आप एक नए ब्लॉगर है, या फिर आप ब्लॉगिंग में अपना कैरियर बनाने की सोच रहें है तो ये आर्टिकल आपके लिए बहुत ही काम का हो सकता है इसलिए आपको इस आर्टिकल को पूरा पढ़ने की जरूरत है , ऐसा मैं इसलिए कह रहा हूं, क्योंकि बहुत से ऐसे ब्लॉगर है जो अपना खुद के के ब्लॉग तो बना लिए है लेकिन उनको ब्लॉग में खास सेटिंग को नही करना आता है जिनके वजह से उनका ब्लॉग सर्च लिस्ट में रैंक नही करता है जो करना बहुत ही जरूरी होता है ,
दोस्तो आज का टॉपिक है की आप अपने ब्लॉग को मोबाइल फ्रेंडली कैसे बनाए इस टॉपिक पर बार करने वाले है, की आप कैसे अपने ब्लॉग या अपने वेबसाइट को मोबाइल फ्रेंडली कैसे बना सकते है।, इसके लिए आपको आज के आर्टिकल को पूरा पढ़ने की जरूरत हैं तभी आप अपने ब्लॉग या फिर अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है, और अपने ब्लॉग को रैंक करवा सकते है।
सबसे पहले हम ये जान लेते है की आखिर ब्लॉग mobile friendly होता क्या है, क्युकी बिना जाने आप ये नही समझ पाएंगे की आखिर अपना ब्लॉग या वेबसाइट mobile friendly न हो तो क्या होगा, इसलिए सबसे पहले ये जानेंगे की Mobile friendly होता क्या है।
Website Ko Mobile Friendly Kaise Banaye
अगर आपके पास कोई Blog या Website है तो उसे गूगल के सर्च रिजल्ट में अच्छी पोजीशन में रैंक करवाने के लिए ब्लॉग या वेबसाइट का Mobile Friendly बहुत ही जरूरी होता है, जब तक आपका ब्लॉग या फिर आपकी वेबसाइट मोबाईल फ्रेंडली नही है तो आपका ब्लॉग Google के Search list में रैंक नही करेगा, और आपके वेबसाइट पर ट्रेफिक नही आयेगी।
अगर आपकी वेबसाइट मोबाईल फ्रेंडली नही है तो आपको वेबसाइट की सेटिंग अधूरी है, बिना मोबाइल फ्रेंडली हुए आप एक सफल ब्लॉगर नही बन सकते है। तो आपको सबसे पहले आपको अपने वेबसाइट को मोबाईल फ्रेंडली बनाना बहुत ही जरूरी है।
अगर आप ब्लॉगिंग नया- नया करना सुरु किए है तो मैं आपको बताना चाहता हूं की, गूगल के द्वारा 90 से 95% वेबसाइट Google की सर्च लिस्ट में मोबाईल फ्रेंडली न होने की वजह से रैंक नही करती है।
अगर आप अपना ब्लॉग या वेबसाइट Blogger या फिर WordPress दोनो में से किसी एक पर बनाए है तो चिंता मत कीजिए, क्योंकि हम दोनो तरीको के बारे में जानेंगे की कैसे आप अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है,
तो चलिए आपको नीचे और अच्छे से समझते है की आखिर मोबाइल फ्रैडली वेबसाइट होता क्या है, और इसे क्यों बनना चाहिए।
ब्लाग और वेबसाइट को मोबाइल फ्रेंडली बनाना क्यों जरूरी है:-
जैसा की आप सभी अच्छे से जानते है को आज के समय में पैसे को कितनी अहमियत है, हर कोई आज कोई न कोई काम कर के आज के जमाने में पैसे कमाना चाहता है, कोई ऑनलाईन अपने स्किल्स को दिखाकर पैसे कमाता है, तो कोई youtube कर के या फिर कोई ब्लॉगिंग कर के , लेकिन क्या आपको पता है, यूट्यूब चैनल और वेबसाइट तो हर कोई बना लेता है ये सोच कर की इसमें बहुत ज़्यादा पैसा है।
लेकिन बहुत कम ही लोग ऐसे होते है जो इन सभी फील्ड में माहिर हो कर सफल हो पाते है, क्युकी उनको इन सभी चीजों के बारे में संपूर्ण जानकारी नही होती है, वे लोग किसी और को कही बातो को देख सुन कर अपना चैनल बना लेते हैं, वेबसाइट बना लेते है, सयाद यही कारण हैं की वे लोग सफल नही हो पाते है,
खैर दोस्तो लेकिन आप सभी वैसा करने की सोचना मत क्युकी आपको अपने सपनो को पूरा करना है, जरा सोचिए दोस्तो अपने क्या सोच कर ब्लॉगिंग को सुरु किया था, बहुत लोगो का जवाब होगा की पैसा कमाने के लिए, अपने घर वालो के सपने पूरे करने के लिए , अपनी एक अलग दुनिया बनाने के लिए, लेकिन कुछ लोग इसे भी है जिन्होंने ब्लॉगिंग को passion के तौर पर सुरु किए होंगे,
लेकिन मैं यहां से पैसे कमाने के लिए ही स्टार्ट किया हु और मुझे अच्छी जानकारी भी है इस फील्ड में, इसलिए मैं आपके लिए हर तरह से जुड़ी जानकारी आपके लिए हमेशा लेकर आता रहता हूं, ताकि आप अपने करियर को बना सके और अपने सपनो को पूरा कर सके।
दोस्तो नए ब्लॉगर को ये नही पता को आज के समय में अधिकांश वेबसाइटें मोबाइल डिवाइस पर ही एक्सेस की जाती है. यानी की कोई भी वेबसाइट कंप्यूटर से ज्यादा मोबाईल पर ही खोली जाती है।
जैसे की मान लीजिए अपने किसी टॉपिक से संबंधित कोई जानकारी अपने सर्च किया, वो किस न किसी वेबसाइट के जरिए आपके पास पहुंच जाती है, अपने तो अपने मोबाइल से उसको Open किया होता है, तो दोस्तो सीधी भाषा में समझा जाएं तो Mobile friendly का मतलब होता है की आपकी वेबसाइट मोबाईल पर अच्छे से खुलना चाहिए, उसमे किसी प्रकार का दिक्कत नही होना चाहिए, जैसे की अपने अपने वेबसाइट में कोई मेनू add किए है तो वो वही रहना चाहिए, इधर उधर नही होना चाहिए, इत्यादि।
क्योंकि दोस्तो एक ऑनलाइन सर्वे के अनुशार ये पता चला है की पहले की तुलना में अभी मोबाइल यूजर्स को संख्या बहुत तेजी से बढ़ी है, इसलिए अधिकांस लोग अपने वेबसाइट को मोबाइल से ही यूज करने की सोचते है, ताकि उनको और अच्छे रिजल्ट मिल सके और वे अपने काम को अच्छी तरह से मेंटेन कर सके।
मैं आपको एक और कारण अपने इस आर्टिकल के माध्यम से बता देना चाहता हूं कि आखिर Blog या फिर वेबसाइट को mobile friendly होना क्यों जरूरी है,
आज के समय में आप सभी को पता है कि हमारा हर काम आज ऑनलाइन हो गया है जिसे करने के लिए हम अपने Smartphone की जरूरत होती है, और आज हम अपने स्मार्ट फोन से ऑनलाइन बैंकिंग के काम, बिल पेमेंट, शॉपिंग करना, किसी विषय पर जानकारी प्राप्त करना आदि कामों को ऑनलाइन मोबाइल से कर लेते हैं.
इसलिए यूजर के बेहतर एक्सपीरियंस के लिए गूगल भी ऐसी वेबसाइटों को सर्च रिजल्ट में दिखाना पसंद करता है जो Mobile Friendly हों.
ऐसे में अगर आज के समय में आपकी वेबसाइट मोबाइल फ्रेंडली नहीं है तो आप अपने काफी विजिटर को खो सकते हैं, कहना का मतलब है की अगर आपकी वेबसाइट अगर मोबाइल से ओपन नहीं होती है, सिर्फ डेस्कटॉप या कंप्यूटर में खुलती है तो आज मोबाइल से आने वाली ट्रैफिक को खो देंगे, ट्रेफिक आपके वेबसाइट पर बहुत ही कम आयेगी, क्योंकि आपकी वेबसाइट सर्च इंजन में रैंक नहीं करेगी. इसलिए आज हर ब्लॉग और वेबसाइट को मोबाइल फ्रेंडली होना आवश्यक है.
वेबसाइट को Mobile Friendly बनाने से वेबसाइट की सर्च इंजन में रैंकिंग improve होगी और विजिटर भी आपकी वेबसाइट को पसंद करेंगें.
Website, Blog को Mobile Friendly कैसे बनायें?
अगर अपने अपने ब्लॉग को बनाया होगा तो आपके मन में ब्लॉग को लेकर कई इसे विचार होंगे जिन्होंने आपको समझा दिया और उसे आसान बनाया, होगा जैसे जैसे आपने अपने Blogging की journey को आगे बढ़ाया वैसे वैसे आपको सभी चीजे मालूम होती गई की आपके ब्लॉग में क्या क्या सेटिंग करनी है जिससे आपका blog या website, search list में top पर रैंक करे और आपके ज्यादा से ज्यादा ट्रैफिक आए।
ठीक उसी प्रकार से दोस्तो आपके ब्लॉग को मोबाइल फ्रेंडली बनाने के नाम पर ये लग रहा होगा को ये बड़ा पेचीदा काम है, और ये आपसे नही हो पाएगा,
लेकिन दोस्तो मैं आपको ये बता देना चाहता हूं की ये बड़ा आसान काम है की आप अपने वेबसाइट या ब्लॉग को मोबाइल फ्रेंडली बना सकते है,
क्योंकि अधिकांश ब्लॉग्गिंग प्लेटफ़ॉर्म Mobile Friendly इंटरफ़ेस प्रदान करवाते हैं.
जिनसे आप अपने ब्लॉग या वेबसाइट को Mobile friendly आसानी से बना सकते है, और उसे एसेस कर सकते है।
दोस्तो आप इस आर्टिकल के माध्यम से दोनो प्लेटफार्म पर Blogger या फिर WordPress दोनो पर आसानी से अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है।
अब आपको ध्यान से पढ़ना हैं और समझना है की कैसे आप अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है।
1. Mobile Friendly Plugin:-
इसका इस्तेमाल कर के आप अपने ब्लॉग या फिर अपने वेबसाइट को आसानी से मोबाईल फ्रेंडली बना सकते है, इसके लिए आपको निम्न बातों का ध्यान रखना होगा, चाहें आप ब्लॉगर पर अपना वेबसाइट बनाए है, या फिर WordPress पर।
1. ध्यान रखे आप जो अपने ब्लॉग में them को add कर रहे हैं वो थीम मोबाइल फ्रेंडली होनी चाहिए, अगर आपकी Theme मोबाइल फ्रेंडली नहीं है तो आप WordPress plugins की मदद से अपनी वेबसाइट को मोबाइल फ्रेंडली बना सकते हैं. WordPress पर आपको ढेर सारे ऐसे Plugin भी मिल जाते हैं इनकी मदद से आप अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है.
2. जैसे ही आप WordPress plugins को इनस्टॉल करके अपनी वेबसाइट में एक्टिव करते हैं तो ये plugins आपकी वेबसाइट को फुल मोबाइल वर्जन में कन्वर्ट कर देते हैं.
3. WPtouch
इस plugins के सहायता से भी आप अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है, इसके लिए आपको WPtouch नाम की वेबसाइट पर जानकर अपने वेबसाइट का लिंक डालना है, उसके बाद ये प्लगइन automatically आपकी वेबसाइट पर मोबाइल विजिटर के लिए एक मोबाइल फ्रेंडली थीम add कर देगा,जिससे की आपकी वेबसाइट मोबाईल फ्रेंडली बन जायेगी।
#2. आपको अपने वेबसाइट को बनाते समय ये ध्यान देना है को आपको वेबसाइट ज्यादा सरल है या इस पर ज्यादा plugin add किए गए है, जितना काम plugin आपके वेबसाइट पर होंगे उतना ज्यादा तेज आपकी वेबसाइट आपके यूजर को लोड होकर उसके सामने आएंगी, जिससे की आपकी वेबसाइट की स्पीड भी अच्छी रहेगी, और आपका वेबसाइट मोबाईल फ्रेंडली होगा।
3. Mobile Friendly Theme
जैसा की मैने आपको उपरोक्त लाइनों में बताया है की आपकी वेबसाइट का थीम जो आप अलग से लगाते है, उसे आपको ध्यान से देखना होगा कि वो थीम mobile friendly है की नही है, अगर आपकी थीम मोबाइल फ्रेंडली नही है तो आपके यूजर के मोबाइल में आपको वेबसाइट खुलेगी ही नही जिससे की आपके वेबसाइट पर ज्यादा से ज्यादा ट्रैफिक नही आयेगा।
अगर आप WordPress में अपना वेबसाइट बनाए है तो आपको मोबाईल फ्रेंडली वेबसाइट बनाने के लिए निम्न टूल्स की जरूरत पड़ेगी जो इस प्राकर है।
Color Mag
Affiliate Booster
Newspaper
GeneratePress
Astra
ये तो हो गई आपके wordpress के लिए जिनके माध्यम से आप अपने वेबसाइट को मोबाइल फ्रेंडली बना सकते है,
अब बात करते है की अगर आपकी वेबसाइट Blogger पर बनी है तो आप कैसे अपने वेबसाइट के लिए मोबाईल फ्रेंडली थीम का इस्तेमाल कर सकते है, क्युकी बहुत से ब्लोगर है जो फ्री का ब्लॉग बना कर वहा से पैसे कमाने के बारे में सोचते है, आखिर उनके लिए कौन सा टूल है जिनके माध्यम से वो अपने वेबसाइट के लिए मोबाईल फ्रेंडली थीम लगा सकते है।
1. Fastest
2. SEO Mag
3. Click Mag
4. Newspaper etc.
इन सभी वेबसाइटों का उपयोग कर के आप अपने ब्लॉग या फिर अपने वेबसाइट के लिए मोबाईल फ्रेंडली थीम को फ्री में डाउनलोड कर सकते है और अपने वेबसाइट में आसानी से लगा कर उसे एक प्रोफेसनल लुक दे सकते है। जिससे आप वेबसाइट को Mobile friendly बना सकते है।
4. Font Size
जी हा दोस्तो ये बहुत metter करता है की आप अपने आर्टिकल में font size को कितना बड़ा के अपने आर्टिकल को लिखे है, क्युकी अगर आप अपने ब्लॉग में font size को ज्यादा छोटा कर देंगे तो आपके यूजर को पढ़ने में दिक्कतों का सामना करना पड़ सकता है , अगर ज्यादा बड़ा करेंगे वो भी आपके लिए ठीक नहीं रहेगा,
इससे होता क्या है को जब आपके यूजर आपके वेबसाइट पर आपके artikal को पढ़ने आते है तो उनको एक अच्छा लोग प्रदान करने की कोसिश कीजिए क्युकी font size बड़ा और छोटा होने से यूजर्स खो देने के चांसेज बन जाते है। इसलिए आपको अपने ब्लॉग में एक अच्छे font size का चुनाव करना चाहिए जैसे को 16px या 17px Website Ko Mobile Friendly Kaise Banaye ये font size आपके वैबसाइट के लिए अच्छे होते है। जिसे आप मोबाइल या लैपटॉप में आसानी से पढ़ा जा सकता है।
5. Image Size
जब आप किसी आर्टिकल को लिखते है तो उस समय अपने आर्टिकल में उस टॉपिक से संबंधित कोई न कोई Image जरूर से add करते है जिससे की आपकी वेबसाइट अच्छी लगती है, लेकिन क्या आपको पता है, आपके अपने वेबसाइट में image को add करने की वजह से आपकी वेबसाइट की स्पीड कम हो जायेगी और आपका वेबसाइट mobile friendly से काम नही करेगा जिससे की आपके वेबसाइट पर ज्यादा से ज्यादा ट्रैफिक नही आयेगा,
तो इस condition में आपको निम्न बातों का ध्यान रखना होगा जो इस प्रकार है।
दोस्तो आप अपने आर्टिकल में जो भी image को add करते है तो ध्यान रहे आपका image का जो size है वो 100kb से बड़ा नही होना चाहिए, अगर आपका image 100 kb से बड़ा होता है तो condision में आपके वेबसाइट की स्पीड कम हो जायेगी, जिससे की आपके यूजर को दिक्कतों का सामना करना पड़ सकता है।
बड़ा Image Size रखने से भी ब्लॉग को मोबाइल फ्रेंडली बनाने में समस्या आती है. अगर आप बहुत अधिक साइज़ की इमेज का इस्तेमाल करेंगें तो वह मोबाइल डिवाइस पर Proper तरीके से खुल नहीं पायेगी. याद रहे आप आप अपने ब्लॉग पर जो image का इस्तेमाल कर रहे है वो प्रॉपर साइज में होने चाहिए।
आपको अपने ब्लॉग में image के साइज को mobile friendly बनाने के लिए 650 : 350 एक प्रॉपर इमेज साइज़ है जो सभी स्क्रीन पर फिट बैठता है. आप भी इसी इमेज साइज़ का इस्तेमाल करके ब्लॉग को मोबाइल फ्रेंडली बना सकते हैं.
सबसे ज़रूरी बात जो आपको अपने ब्लॉग में पता करना चाहिए , अगर अपने उपर बताए गए सभी बातों को अच्छी तरह से समझ गए है और उसे अच्छे से फॉलो किए है तो अब आपको अपने वेबसाइट की Mobile friendly process चेक करने चाहिए जिससे की पता चले की आपकी वेबसाइट कितना प्रतिशत Mobile Friendly है।
आपको अपने वेबसाइट या ब्लॉग में Mobile friendly चेक करने के लिए आपको निम्न बातों का ध्यान देना होगा, जो इस प्रकार है।
1. आपको अपने वेबसाइट या ब्लॉग में Mobile friendly चेक करने के लिए आपको Mobile friendly tool का इस्तेमाल करना होगा जिनसे आप आसानी से पता लगा सकते है की आपकी वेबसाइट कितनी प्रतिशत सही है।
2. सबसे पहले आपको अपने Chrome Browser में Mobile Friendly Test सर्च करना है
3. उसके बाद जो सबसे पहले वेबसाइट आयेगी उसे आपको Open करना है।
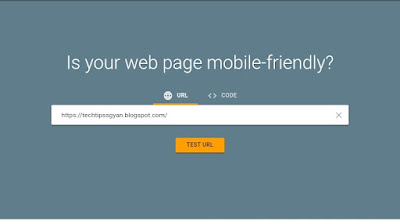
4. Open करने के बाद आप उसके Official Website पर पहुंच जायेंगे जो इस प्रकार है।
5. उसके बाद आपको test url पर अपने वेबसाईट का URL डालना है और Test URL पर क्लिक करना है।
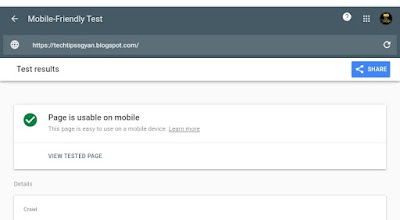
6. अब आपको ये टूल बता देगा को आपको वेबसाइट या ब्लॉग या वेबपेज Mobile Friendly है या नहीं।
7. अगर आपकी वेबसाइट मोबाइल फ्रेंडली नहीं है तो यह आपको उसका Reason भी बता देता है.
तो दोस्तो कुछ इस तरह से आप अपने वेबसाइट या ब्लॉग की Mobile friendly की स्तिथि की जांच कर सकते और पता कर सकते है की आपको वेबसाइट मोबाइल फ्रेंडली है या फिर नहीं।
अगर आपकी वेबसाइट mobile friendly नही है तो वह उसका कारण भी बता सकता है की कौन से वजह से आपकी ब्लॉग या वेबसाइट मोबाइल फ्रेंडली नही है फिर उसके बाद उसे ठीक कर के आप अपने वेबसाइट को मोबाईल फ्रेंडली बना सकते है।
Blog Ko Mobile Friendly Kaise Banaye
दोस्तो आज के आर्टिकल में मैने आपको वेबसाइट को मोबाईल फ्रेंडली कैसे बनाए, इसके बारे में संपूर्ण जानकारी दिया हूं, और उम्मीद करता हूं की आज का ये आर्टिकल पसंद आया होगा, और आज के आर्टिकल से आपको Website ko Mobile friendly kaise banaye इसके बारे में आपको संपूर्ण जानकारी मिली होगी।
अगर आपका कोई भी सवाल आज के आर्टिकल से संबधित जुड़ा है तो आज मुझे Comment कर के पूछ सकते है, मैं आपके सभी सवालों के जवाब देने की कोशिश करूंगा।
और अधिक जानकारी ये लिए आप मुझ से Contact कर सकते है, मैने अपने Contct की पूरी डिटेल अपने contact list में दे दिया हूं।
बहुत ही जल्द एक और नए आर्टिकल एक नई जानकारी के साथ फिर हाजिर होंगे, तब तक के लिए विदा लेते है, मुस्कुराते रहिए।
और हमारा आर्टिकल पढ़ने के लिए आपका बहुत बहुत धन्यवाद।
Keep Reading My Blogs
Thank you

















0 टिप्पणियाँ